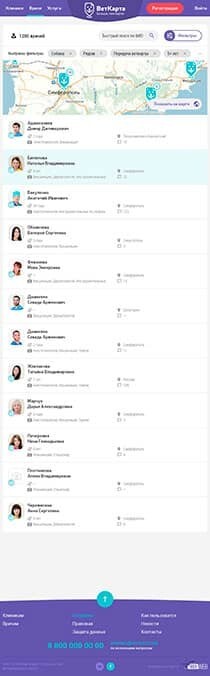
При создании нового интернет-ресурса всегда важно предвидеть все возможные ошибки и трудности, с которыми может столкнуться пользователь, когда перейдет по ссылке вашего сайта. Самый удобный способ увидеть и предотвратить их — перед запуском страницы проработать ее прототип.
Прототип — схематичное изображение веб-страниц со всеми графическими элементами (меню, кнопки, формы взаимодействия и т.д.). Проще говоря, картинка, которая отображает расположение всех элементов вашего будущего сайта.
Исправлять ошибки на уже готовом ресурсе дольше и дороже. Прототип же — сразу отобразит работу всех элементов и, если возникнут проблемы, их устранение не потребует особых усилий. Как только вы поймете, что все информационные блоки расположены на своих местах, и больше ничего нужно увеличивать или уменьшать, — специалисты TigerWeb продолжат работу над созданием уже полноценного сайта.
В случае если у вас есть идея, но вы не можете её полноценно развить, прототипирование необходимо. Вы увидите лишнее и недостающее в проекте и продумаете все ходы наперёд или вовсе измените концепцию приложения. Главное в этом — наглядность, которая поможет избежать неоправданных движений и затрат.


Контекстная реклама от 5 000 руб.
Закажи контекстную рекламу и получи моментальные продажи через 5 дней! Настроим рекламу в Google или Яндекс и установим счетчики, будем следить за вашей рекламной компанией!

Разработка прототипа сайта в Симферополе
Создать прототип сайта перед тем, как заниматься собственно разработкой, так же важно, как сделать проект дома перед началом его строительства. Трезвый взгляд на макет в обоих случаях поможет избежать грубых ошибок и лишних движений в результате работы. Что вообще из себя представляет прототип? Нужен ли он конкретно вам — вы же удачливый? Нужен. И вам, и всем.
Ситуация, когда у заказчика изначально нет четкого понимания того, как должен выглядеть будущий сайт, — далеко не редкость. Прототип позволяет визуализировать идеи (как заказчика, так и команды) и найти компромисс без необходимости переделывать уже готовый дизайн. Это черновик, эскиз, фундамент. Именно он подробно представит заказчику, как будет выглядеть его будущий сайт и заранее покажет все недостатки и преимущества ресурса. В процессе создания интерфейса сайта получают статические и динамические прототипы. Первые — отображают чисто визуальную сторону (что где расположено, чего не хватает странице и т.д.), вторые — позволяют оценить удобство использования сайта посетителями (простое открытие выпадающего меню, формы при клике на кнопку и т.д.) и работу ресурса в целом. Таким образом, основные функции прототипа:
- провести тестирование на удобство использования сайта (юзабилити),
- проверить навигацию по сайту,
- определить удобство доступа к информации и грамотность расположения визуальных акцентов.
Если же отказаться от разработки прототипа, эти же неполадки могут выявиться уже на готовом сайте, но в этом случае их устранение будет накладным и длительным делом. Да, создание черновика тоже потребует дополнительных затрат. Но важно помнить, что, во-первых, стадия разработки прототипа намного дешевле, чем все остальные этапы создания сайта, а во-вторых, хороший и продуманный макет сайта может снизить стоимость общего проекта на 20-30%. Соответственно, проект окупается и приносит выгоду.
Специалисты студии TigerWeb за время работы в сфере IT создали множество прототипов сайтов как для сложных проектов (интернет-магазины, корпоративные сайты), так и для более простых лендинговых страниц — следовательно, что такое «хороший и продуманный прототип» знают не понаслышке. Обращайтесь к тиграм, и макет вашего сайта будет выполнен быстро, качественно и, главное, с душой.