В сказке братьев Гримм Гензель и Гретель так и не смогли вернуться домой по хлебным крошкам, так как их склевали птицы. У нас, в SEO, такого не случается.
Какие бы ассоциации у вас не возникали, но словосочетанием «хлебные крошки» именуют навигационную цепочку на сайте, которая отражает путь к текущей странице. Они же есть и в поиске пути к корневой папке в операционных системах, СМS, файловых менеджерах. Им отведена роль дублирования разделов как верхнего, так и бокового меню. А это очень важно для решения задач навигации.

Где особенно нужны «хлебные крошки»
Посредством «хлебных крошек» удаётся благополучно:
- получить информацию о местонахождении на сайте в тот или иной момент;
- продемонстрировать структуру интересующего ресурса;
- не использовать кнопку браузера «Назад» и оперативно перейти на более высокий уровень вложенности.
Дополнительные выгоды
Кроме того, «крошки» добавляют плюсиков в карму сайта с SEO-стороны:
- указывают на принадлежность к естественным моментам перелинковки страниц;
- упрощают навигацию, что положительно отражается на поведенческих метриках;
- улучшают внешний вид и кликабельность сниппета (за счёт правильно настроенной микроразметки).
На что рассчитывать пользователю, передвигаясь по крошкам
Вы удивитесь, но кроме всего прочего «крошки», в зависимости от их цели, делятся на несколько видов.
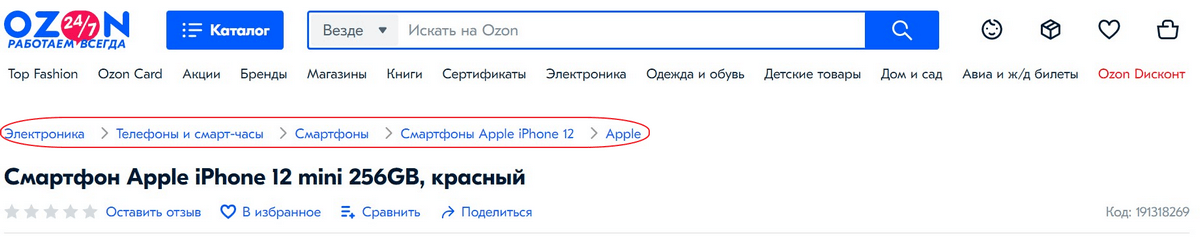
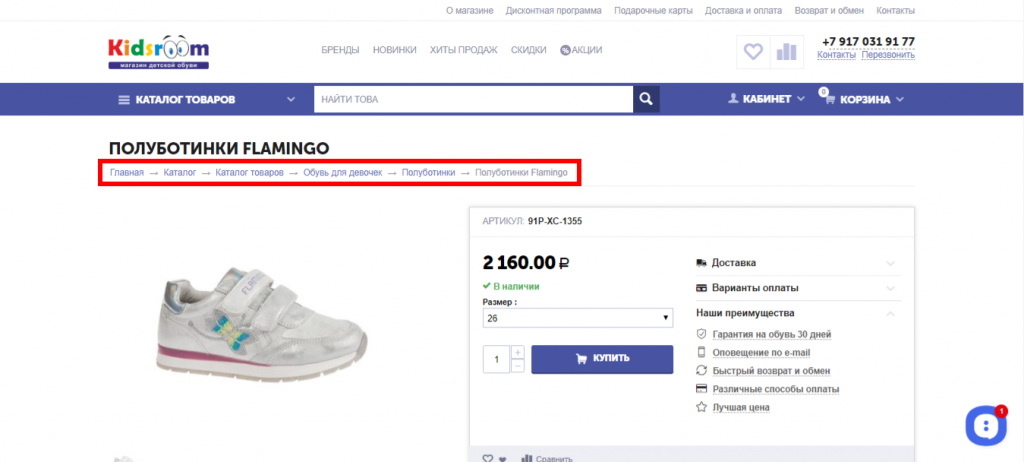
Линейные
Указываюют полный путь, ведущий от главной страницы до текущей.

Обратные
Работает по принципу «Назад» — навигационная цепочка замещается ссылкой «На предыдущую страницу», «Назад в каталог» и другие.

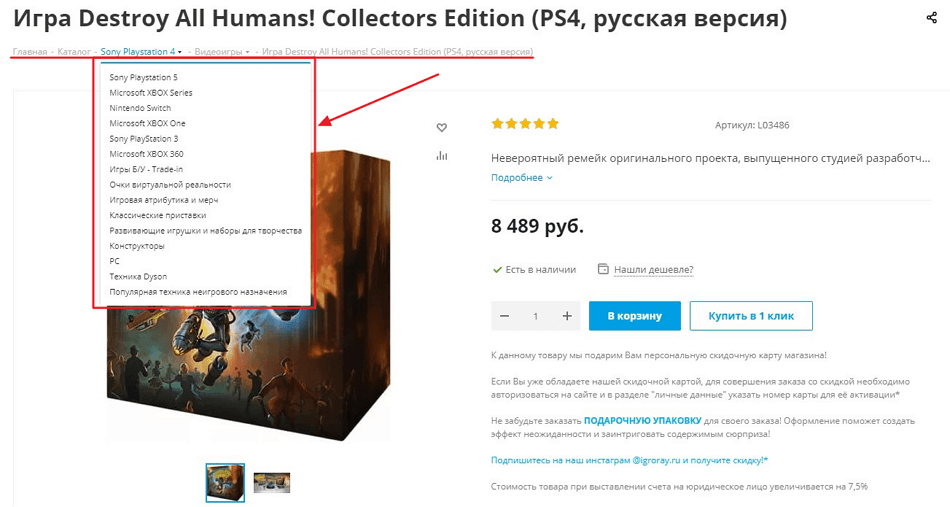
С выпадающим списком
Здесь открывается меню с вариантами перехода на более высокие уровни и разные разделы всех уровней.

Так, пользователи получают ряд дополнительных возможностей:
- пользоваться фильтрами под интересующую выдачу товаров из каталога;
- просмотреть нужную информацию через карточку товара;
- вернуться на то место в каталоге, где сохранены фильтры.
О способах создания «хлебных крошек»
Создать «крошки» — легко и просто. Вариантов несколько:
- посредством стандартных компонентов или модулей CMS;
- через использование плагинов;
- добавлением цепочки на сайт с помощью PHP или CSS.
Сыпать как попало — нельзя. Есть правила
Обязательно следует руководствоваться такими требованиями:
- целесообразность;
- роль вспомогательного инструмента (не альтернатива основному меню);
- исключение подгонки текстовых анкоров под ключевые фразы (из-за риска переспама);
- необходимость пописывать весь путь (до конца);
- убрать циклические ссылки;
- расположение «хлебных крошек» в обусловленном месте;
- не располагать на главной странице;
- микроразметки посредством микроформатов Microdata и RDFa;
- контроль правильности с помощью инструментов поисковых систем;
- гармоничное сочетание дублирующей навигации с общим дизайном сайта.
Вместо заключения
Хотите облегчить жизнь пользователя (а вы, по всем правилам, должны хотеть)? Насыпьте немного «крошек». Да, использовать сайт — не пытаться уснуть. Здесь, правильное формирование «хлебных крошек», облегчит пользователю и ориентирование на сайте, и переход в нужный раздел всего за 1 клик.







