Основные сведения
Под понятием "кроссбраузерность" подразумевается одинаковое отображение страниц сайта в различных браузерах. Они отличаются не только по версиям, но и функциональности. Важно, чтобы использование ресурса не вызывало никаких сложностей у всех посетителей. Чаще всего сайт адаптируют и тестируют с самыми популярными браузерами. К таковым относятся:
- Google Chrome;
- Мozilla;
- Opera;
- Safari.
Несмотря на то, что программистами приняты единые стандарты, некоторые CSS-стили и HTML-коды могут восприниматься приложениями. Некорректное отображение даже одного элемента приведет к существенному ухудшению пользовательского опыта.
Как проверить кроссбраузерность?
Самый простой вариант - ручное тестирование. Достаточно лишь установить на компьютер популярные браузеры и проверить, корректно ли работают сайты. Это наиболее надежный способ, но он не слишком удобен. Придется тратить много времени. При этом, программы различаются по версиям. Вы не сможете проверить работоспособность ресурса в Safari при отсутствии компьютера на macOS.

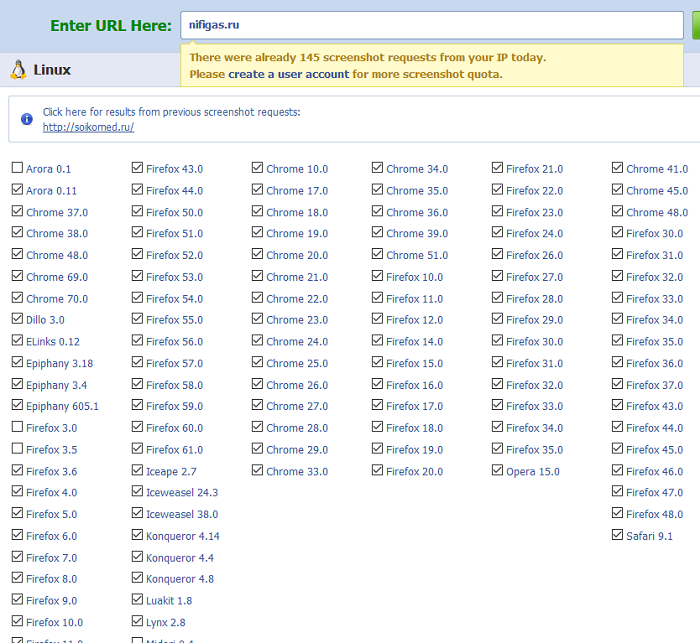
Гораздо лучше воспользоваться сторонними сервисами. Они автоматически протестируют сайт в десятках браузеров. Обычно весь процесс длиться не более 1-2 часов.
Как можно добиться кроссбраузерности браузера?
Для этого рекомендуется использовать вендорные префиксы. Это специальные названия уникальных свойств CSS. Часто они написаны для конкретных браузеров. Через них может быть реализован частичный или экспериментальный функционал.
При этом, следует разделять стили. Методика заключается в определении браузера и подключении подходящего файла. Ошибок допускать нельзя, иначе пользователи будут видеть не конкретные элементы сайта, а обычные текстовые комментарии.

Необходимо постоянно проверять поддержку свойств различными программами. Существуют специальные ресурсы, которые позволяют отслеживать все изменения. Не нужно беспокоиться об анимациях и плавных переходах. Если человек пользуется каким-либо устаревшим браузером, то они просто останутся статичными. Чаще всего это никак не влияет на функциональность сайта.
Следует помнить о том, что визуальные эффекты всего будут выглядеть по-разному от браузера к браузеру. Рекомендуется сделать универсальный макет. Он должен идеально работать во всех браузерах. Нужно сделать текст максимально разборчивым. Откажитесь от серого цвета, чтобы пользователям не приходилось повышать контрастность на мониторе.
Особое значение имеет производительность в различных браузерах. Для повышения скорости работы нужно отказаться от многочисленных эффектов и анимации.
Вместо заключения
Современные браузеры отображают сайты согласно принятым стандартам, и зачастую проблемы же возникают со старыми версиями сайтов и новыми, экспериментальными свойствами css. Чтобы сайт выглядел одинаково во всех браузерах и их версиях, необходимо использовать префиксы, продумать верстку и стараться избегать использования CSS-хаков. В больших проектах необходимо думать и о пользователях Internet Explorer.







