Тренды ― это всегда хорошо, особенно в веб-дизайне, ведь основная задача веб-дизайнера ― сделать так, чтобы внешний вид его проекта был привлекателен для клиента. Однако некоторые тренды опасны, потому что могут наоборот, отпугнуть клиента, либо же дезориентировать и заставить сомневаться в чём-либо. Посмотрим на 5 трендов 2021 года, с которыми стоит быть внимательнее, чтобы дизайн считался успешным.
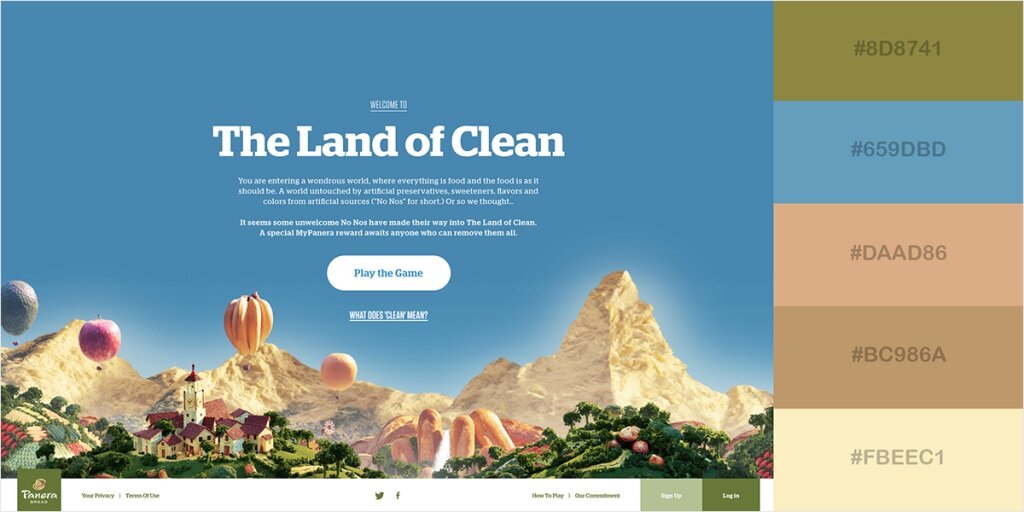
- Спокойные цвета
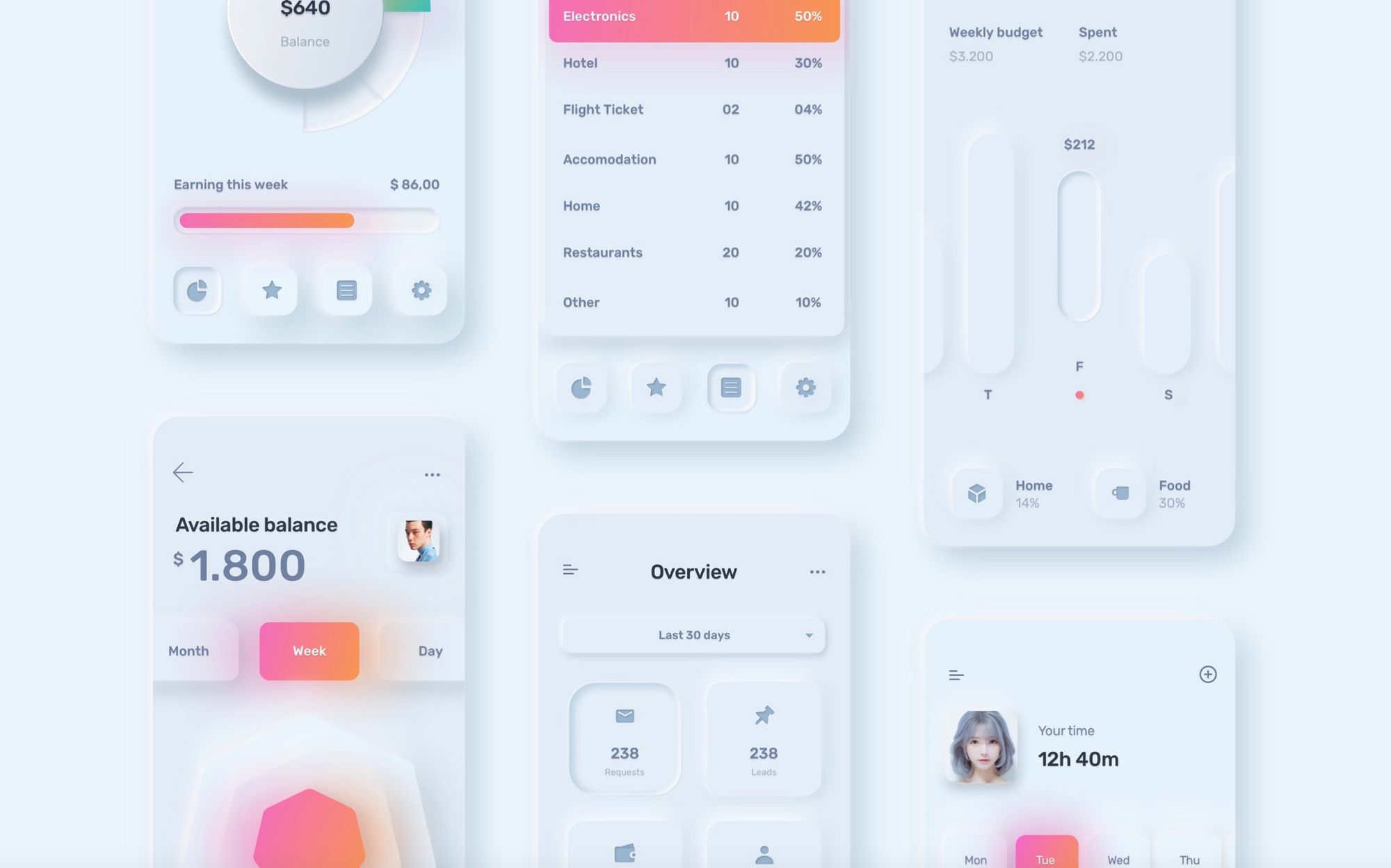
- Неоформизм
- Абстрактные графические композиции
- Трансформация скроллинга
- Нестандартное положение текста
5 основных трендов 2021 года ― TigerWeb разобрался.
Спокойные цвета
Последние несколько лет в тренде оказываются спокойные цвета. Причём это распространяется на дизайн в целом. Примером этого тренда можно считать курс компании Apple от яркого и бросающегося в глаза IPhone XR к спокойным и пастельным IPhone 11 и IPhone 12.

В веб-дизайне этот переход к менее ярким цветам также наблюдается. Человеческий глаз охотнее воспринимает тона, которые расслабляют ― назовём это так. Но почему здесь стоит быть внимательнее? Несмотря на популярность спокойных цветом, они менее заметны на фоне ярких, поэтому стоит нащупать “золотую середину”, чтобы дизайн был не слишком блеклый, но и не напрягал глаза.
Неоформизм
В 2021 году популярность стал набирать неоформизм ― имитация объёмности объекта за счёт его детализации и набрасывания теней. Старший дизайнер из 99designs ― Клэр Тейлор ― описывает неоформизм, как разновидность нового скевоморфизма, который превращает привычный нам flat-дизайн в 3D-объекты. Этот тренд опасен тем, что можно переборщить с мелкими деталями, которые не несут в себе никакого смысла. Это может негативно сказаться на восприятии изображения.

Некоторые мелкие детали, не несущие в себе никакого смысла, могут бросаться в глаза, что будет отвлекать смотрящего от действительно важной информации, которую хочет донести изображение.
Абстрактные графические композиции
На первый взгляд, абстракции из простейших геометрических фигур, таких как квадраты, круги, треугольники, овалы и т.д., могут показаться примитивными. Но при правильном их комбинировании и анимации, фигуры создают создают композицию, привлекающую человека и вызывающую у него эмоции. В 2021 году этим активно пользуются дизайнеры при создании интерфейса сайтов. Опасность данного тренда заключается в том, что можно перегрузить сайт анимацией, возможно даже смешивая разные эффекты, что может смотреться ужасно.
Более того, стоит помнить, что анимация должна быть плавной, потому что любые резкие движения могут оттолкнуть человека.
Трансформация скроллинга
Данный тренд вызывает у читателя чувство взаимодействия с сайтом, а не просто листания страниц, благодаря анимациям или другим действиям, срабатывающим при выполнении тех или иных действий на сайте. В 2021 году веб-дизайнеры возлагают большие надежды на скроллинг, что создаёт потребность в создании обратной связи, которую пользователи будут получать прокручивая сайте.

Опасность здесь та же, что и в абстрактных графических композициях ― возможность переборщить с анимацией. Более того, чрезмерное использование данного тренда это может дезориентировать пользователя сайта.
Нестандартное положение текста
Данный тренд ― попытка выйти веб-дизайнеров за рамки привычного, ведь стандартное расположение заголовков уже поднадоело, давайте будем честными. Нестандартное положение элементов в тексте привлекает внимание к себе, ведь человека тянет ко всему необычному. Однако стоит помнить, что текст должен быть не только привлекательным, но и читабельным: дизайн не нарушает целостность текста и упорядоченность мыслей в нём.
Иначе в чём тогда смысл этого текста? Если текст заставит читателя метаться по разным концам сайта или же посеет семя непонимания, очень велика вероятность, что читатель просто закроет вкладку с сайтом, где был этот текст.
Вместо заключения
Именно эти вещи задают тренды в веб-дизайне в 2021 году: простота, плавность, анимация, новизна и минималистичность, говоря кратко. Сохраняйте и внедряйте их в ваши проекты. Но и не забывайте о ловушках, в которые можно угодить при неправильном использовании тех или иных приёмов.







