JSDoc предназначен для установки комментариев через исходный код. Для успешного проекта очень важно качественно подготовить документ, особенно, если используется JavaScript. Генератор документов JSDoc использует его в качестве инструмента для работы с комментариями. Аннотации могут обрабатываться разными инструментами HTML и RT Format. Для этого необходимо ввести всего пару команд типа mkdir learn, npm init и touch index для формирования файла index. Далее делаем установку JSDoc с помощью sudo npm install либо через npm install локально. После создания самого проекта можно переходить к установке комментариев.
Установка комментариев, генерация основных страниц
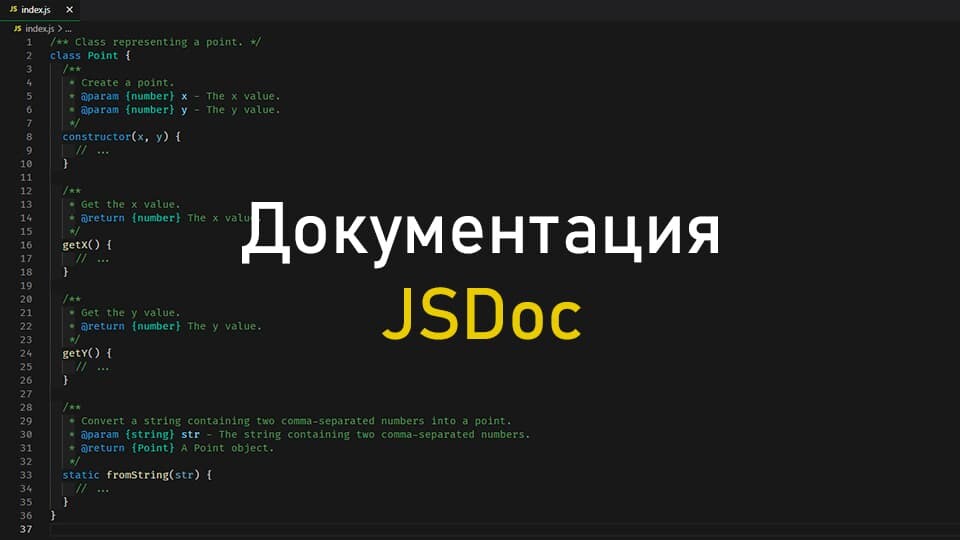
Процесс создания комментариев довольно простой. Весь шрифт рекомендуется записывать в файле index, а JSDoc необходимо располагать перед документированным кодом. Любой комментарий начинается с косой черты и звёздочек. Все другие способы будут проигнорированы системой. Тег @constructor и @param позволит определить тип, название и параметры. К примеру, конструктор может использоваться для создания книги и других приложений. С помощью файла @param можно указать название, автора и другую информацию. Для генерации основных страниц вводим команды jsdoc index или node modules. Через каталог можно просмотреть сгенерированную информацию.
Какие теги существуют
Для установки JSDoc необходимо знать блочные теги, которые располагают сверху и встраиваемые в самом тексте комментария. За каждым тегом с символом "@" устанавливается перевод строки. Встраиваемые теги заключаются в скобки. Всего существует несколько Тегов:
- Тег
@descriptionсодержит описание конкретного документа. С его помощью размещается описание в самом тексте, но в начале каждого текста его можно не писать. - Тег
@paramуказывает на параметры и название. Параметры можно прописать через код JavaScript. - Тег
@returnsпредназначен для описания возвращаемого значения. - Тег
@moduleуказывает, что документ является самостоятельным модулем. Все названия функций считаются модулями. Параметр@moduleпомогает определить путь к названию файла.
Правила установки пути к файлам

Чтобы отличать переменные в JSDoc, необходимо каждый раз указывать путь к именам. Таким образом можно отличать одинаковые переменные в разных модулях. Дополнительно можно использовать специальные теги. Тег @link позволяет установить гиперссылки в конкретном модуле. Этот тег считается встраиваемым через специальные команды. Если гиперссылки не указаны, применяется путь к имени файла. Далее необходимо установить переменные, функцию и класс через файл MyModule. В описании указываются ссылки.
Как использовать аргументы
JSDoc поддерживает огромное количество функций, которые использует командная строка. Чаще всего используется команда "configure". По умолчанию могут быть установлены другие команды из каталога. Команда "destination" содержит путь к каталогу с информацией. С помощью "recurse" можно запустить сканирование подкаталогов. Документы конфигурационных файлов необходимо запускать в формате JSON и CommonJS. Также необходимо учитывать, если включена рекурсия, будут указываться файлы не ниже 10-й строки с окончанием js, jsdoc и jsx. JSDoc позволяет применять самые разные теги, в том числе с новыми шаблонами ES2015.
Используем указание файлов
Чтобы запустить какой-либо плагин, путь к его названию добавляется в общий массив. Далее устанавливается комплект входных файлов includePattern, excludePattern. С их помощью соединяются все пути в командной строке. Необходимо также учитывать, что строка source.exclude и Pattern игнорируется. Подбор файлов для генерации документов производится, начиная с source.include. Файлы, которые не совпадают с названием, система проигнорирует. Чтобы прибавить руководства, запустите файл tutorials. Конфигурационный файл позволяет сортировать руководства в группы, устанавливать их названия. Файл package и readme содержит полезную информацию, а значит может быть включён в расширение. Для этого просто укажите путь к файлу через командную строку.