Технологии не стоят на месте и люди всегда в поисках чего-то «лучшего». Тенденции интернета меняются исходя из того, что требует пользователь. По этой причине, процесс разработки веб-сайта тоже всегда в движении, он динамически изменяется исходя из потребностей пользователей. А сегодня, в 2021 году, практически у всех есть маленький гаджет в кармане, которым люди пользуются на постоянной основе.
Ответная реакция мира разработки веб сайтов не заставила себя ждать, поэтому бурным ростом стал развиваться адаптивный дизайн, который, конечно существовал и до этого, но не был столь популярен как сейчас и уж тем более не пользовался общим спросом.

На сегодняшний день, адаптивный дизайн сайта – это не что-то новое и необычное, правильнее, скорее всего будет сказать, что, это стандарт. Адаптивный дизайн в 2021 году вошел в разряд «само собой разумеющегося», если речь идет про создание сайта.
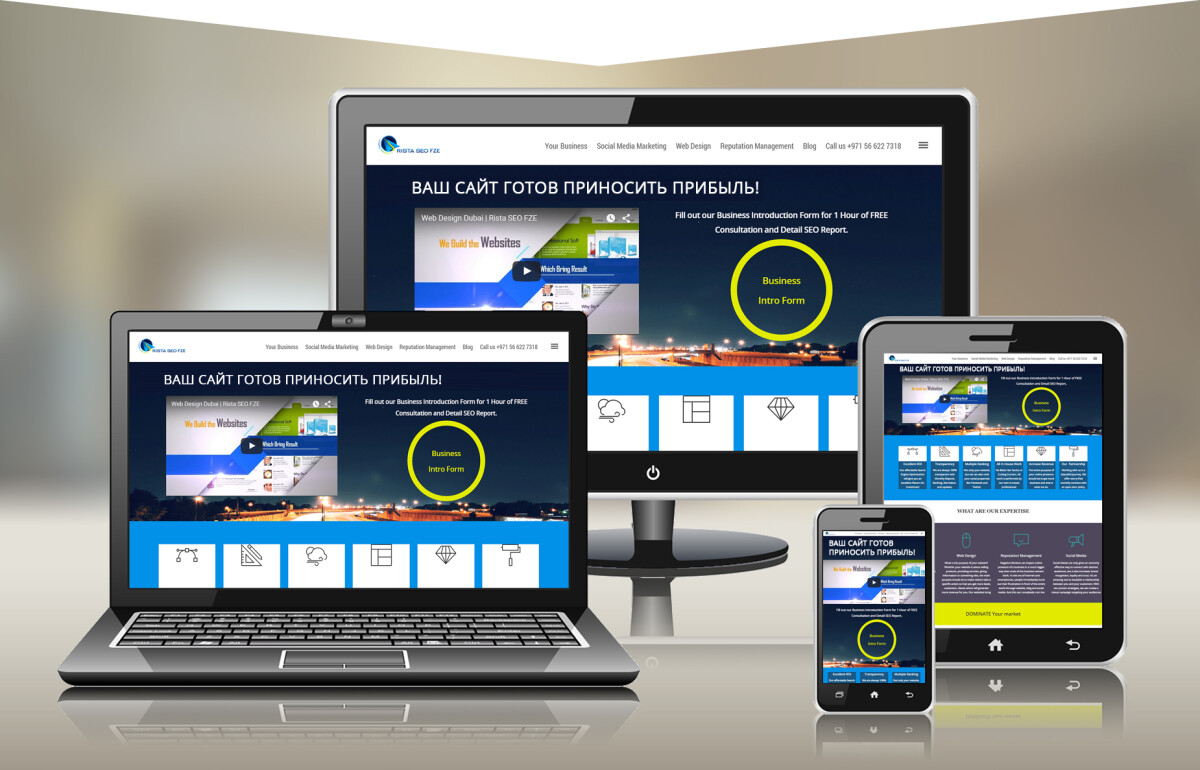
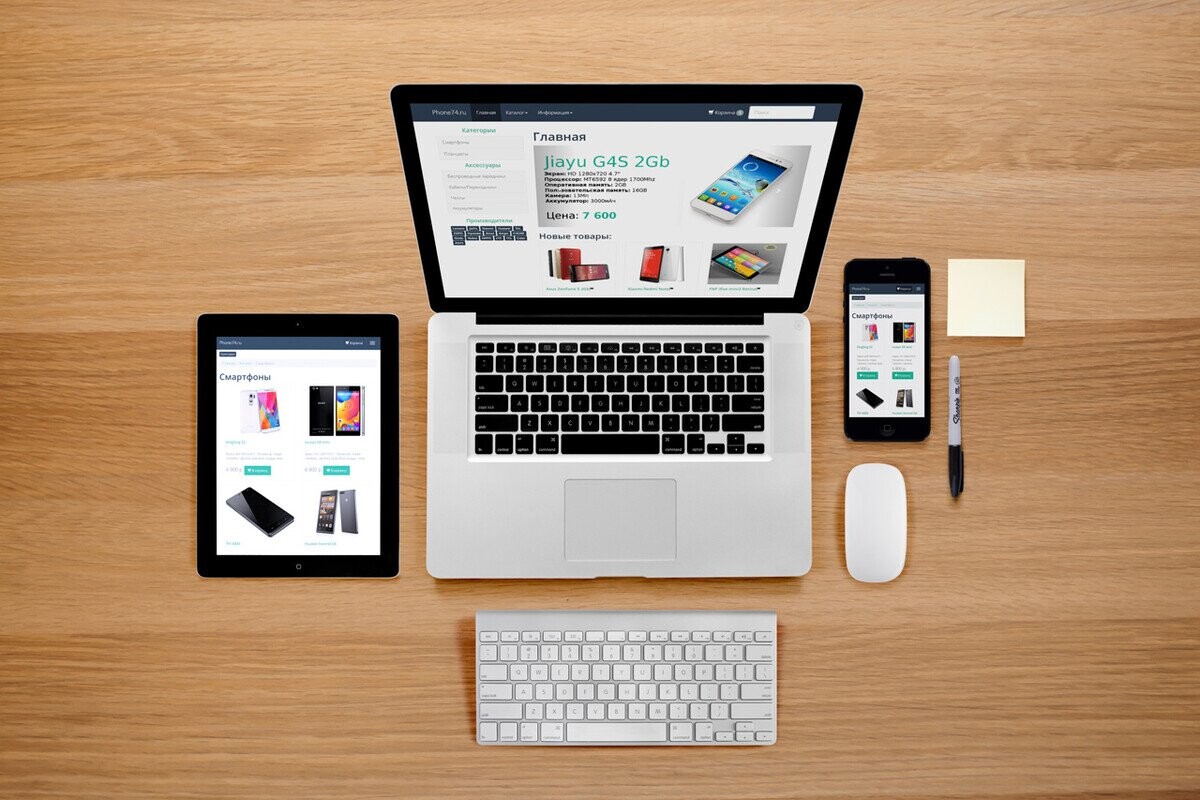
Адаптивность – это функционал сайта, который позволяет подстраиваться ресурсу под любой размер экрана, на котором открывается сайт. При этом структура страниц, размер текста, заголовки, отступы и контент – подстраиваются, сохраняя максимально правильные пропорции, открываясь на том или ином устройстве.
Важно понимать, что адаптивный сайт не теряет узнаваемости используя различные разрешения экранов, напротив, идеальный вариант – это когда сайт на всех устройства, с любым разрешением выглядит одинаково.
Основные преимущества адаптивного дизайна

- Юзабилити
Адаптивный веб-сайт удобен пользователям независимо от их разрешений и размеров экрана. За счет этого повышается эффективность коммуникации с представителями вашей целевой аудитории и упрощает для них же процесс поиска нужной информации. - Продвижение
Еще одно немаловажное преимущество, которое присуще адаптивному дизайну, связано с тем, что поисковые системы обращают внимание и анализируют пользовательские аспекты сайта, таким образом это является одним из критериев оценки качества ресурса. Поисковики оценивают количество просмотренных страниц, считают время, на которое пользователь задерживается на этих страничках и многое другое. Чем удобнее дизайн для пользователя, тем пользователь более вовлечен в ресурс, следовательно, тратит больше своего времени на нём, а поисковики в свою очередь понимают, что ресурс интересен пользователям. Адаптивный дизайн – также влияет на эти показатели, ведь теперь пользователи с мобильных телефонов, планшетов, небольших ноутбуков также могут оценить ваш сайт и задержатся на нём. Также повышается и количество уникальных пользователей на вашем ресурсе. Всё это имеет хорошее влияние на SEO продвижение вашего ресурса. - Администрирование
Если ранее, во времена, когда динозавры ходили по земле а трава у дома была зеленее чтобы сделать верстку удобной пользователей портативных устройств, приходилось создавать отдельную, мобильную версию вашего сайта. Это значительно повышало сложность управления сайтом, потому что, если менялась какая-либо информация в основной версии веб сайта, приходилось вручную обновлять и изменять мобильную версию. С приходом адаптивного дизайна, мобильная версия – более не нужна. Поэтому и администрирование ресурса как минимум в два раза проще и удобнее.
Как сделать адаптивным сайт?

Любой профессиональный адаптивный дизайн основывается на своих собственных принципах, которые требуют удаления всех отвлекающих и многих декоративных элементов с макета сайта. Интерфейс меню и логика страниц выстраивается таким образом, чтобы пользователь мог получить всю нужную информацию прямо на ходу, при это должно быть минимальное количество кликов и переходов. В учет идет даже информация, которая может потребоваться пользователю, который использует то или иное устройство. При всем вышесказанном – свой собственный дизайн проектируется для всех, самых распространенных разрешений экранов.
Такой подход обеспечивает удобный просмотр ресурса, как с компьютера, так и с любого беспроводного или переносимого устройства, а визуальное обеспечение остается на высоком уровне, при просмотре сайта «откуда угодно».