Небольшой мозговой штурм. Все, что от вас требуется, — ответить самому себе на вопрос «Идеальный дизайн сайта — какой он?» и вспомнить несколько наглядных примеров.
Ну что, ответили? Давайте вместе с TigerWeb разбираться, так ли идеален сайт, который вы представили, для продвижения бизнеса в сети.
Готовы спорить, первое прилагательное, которое пришло вам в голову, — «красивый», но, к сожалению, это самое популярное заблуждение. Да, многие компании большую часть своего внимания направляют именно на визуал, забывая при этом, например, об основных принципах расположения информации на сайте. Как результат — тысяча и один ресурс в Интернете, каждый из который не вызывает ничего, кроме слез. У всех: они не удобны пользователями, они не нравятся другим дизайнерам, они никак не помогают и не развивают бизнес. Они существуют просто для того, чтобы существовать. И это печально.
Все почему? Да потому что с вероятностью 100% их разработчики забыли (а может быть, никогда и не знали) об одном из главных принципов создания дизайна сайта — иерархии.
Иерархия в веб-дизайне — схема расположения основных блоков на сайте. И визуал в нее входит как что-то само собой разумеющееся.
Структура каждого сайта должна быть простой и удобной — это очевидно. Мы уже не раз говорили и скажем еще: любой интернет-ресурс создается, в первую очередь, для пользователя (!).
Иерархия для создания лучшего веб-дизайна
Размер имеет значение
Не сложно догадаться — для того, чтобы выделить один из объектов (тот, на котором хочется сделать акцент), его нужно сделать крупнее, а остальные, второстепенные, элементы, соответственно, мельче.
Сегодня об этом принципе знают многие. Достаточно четко и наглядно тенденция прослеживается в веб-дизайне современных интернет-магазинов: там первое, что бросается в глаза, — товар. Остальные элементы на его фоне менее заметны, но не потеряны.
Смотрите, вот, например, интернет-магазин laModa

Цвет
Первое, что оценивает глаз, при открытии сайта — его цветовую гамму. Поэтому главное в создании хорошего веб-дизайна — соблюсти баланс. Например, перегружать видимую область контента несколькими цветами — плохая идея. Почему?
Да потому что велика вероятность того, что пользователь просто-напросто «испугается» вашего агрессивного напора (сочетания цветов), и до целевого действия его руки не дойдут. Неприятно получится, правда? Ну вот. Так что, рекомендуем использовать один акцентный цвет и два (если прям очень хочется, три) второстепенных оттенка. В идеале, конечно, — соответствующих фирменному стилю компании-заказчика. Так будет просто и понятно, где найти самую важную информацию, а в какую сторону и смотреть не стоит.
Шутка, такого на сайте быть не должно ![]()
Что такое фирменный стиль и как с ним работать мы уже рассказывали здесь.
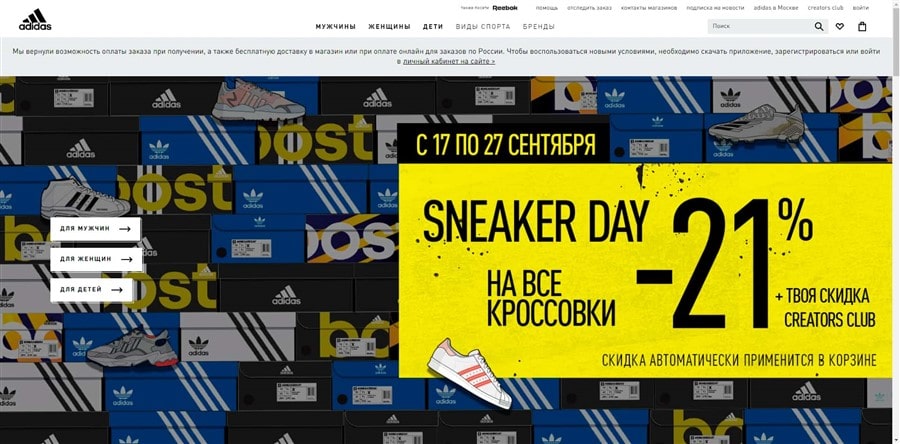
И, конечно, пример удачных взаимодействий с цветовой палитрой на сайте Adidas:

Типографика
Еще один важный элемент идеального дизайна сайта в 2020. Типографика как явление формирует правильное восприятие текстовой составляющей сайта. Здесь вам, как профессионалу, — огромное поле для экспериментов. Шрифты и начертания, иерархия в текстах, подложки и блоки.
Кстати, идеальный веб-дизайн совершенно не подразумевает использование нескольких шрифтов. Вам достаточно выбрать один хороший (!) шрифт и играть уже с размерами и начертаниями. Так, страница не будет восприниматься перегруженной, а текст будет восприниматься легко и последовательно.
Качественно разработанная типографика особенно актуально на сайтах, которые направлены на предоставление большого объема информации, — новостные страницы, блоги, личные ресурсы. Не соблюдать на них текстовую иерархию нельзя, иначе — читатель запутается в бесконечном буквенном полотне и покинет страницу. А ведь если тексты сочиняют, значит это кому-нибудь нужно?...

Группировка
Едем дальше. Группировка — не просто следующая составляющая идеального веб-дизайна, но и неотъемлемая часть визуального восприятия контента на сайте в целом. Информацию нужно представлять по блокам, иначе — она просто не будет разграничиваться читателями. А это тоже плохо.
Не забывайте и о правилах внутреннего и внешнего: обратите внимание на то, что отступы между элементами внутри блока должны быть меньше, чем снаружи. Это тоже существенно облегчает восприятие информации. На подсознательном уровне, кстати.
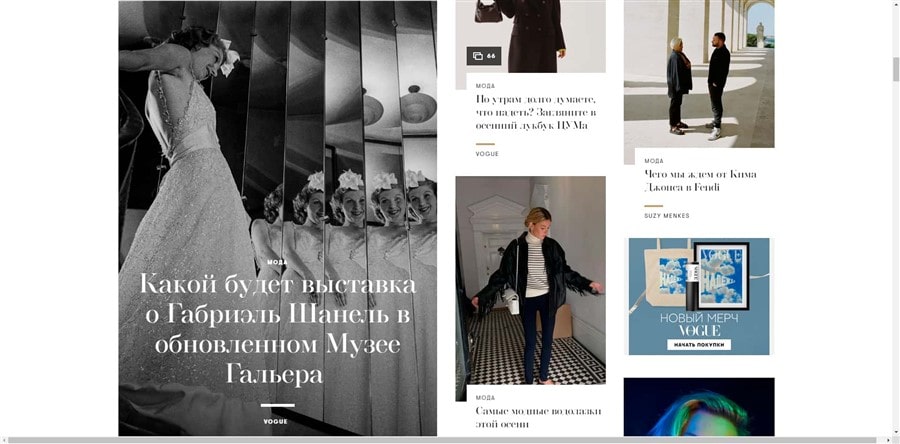
Вот пример:

Свободное пространство
Вам же нравится дышать? ![]()
Так позвольте и посетителю вашего сайта вдохнуть полной грудью! Не пренебрегайте пустым пространством и расстоянием между объектами. Не бойтесь, лишнее пространство не оттолкнет пользователя и никак не повлияет на восприятие информации. И даже наоборот!
Если, конечно, сделать все грамотно.
Идеальный, как нам кажется, пример в этом случае — сайт компании, одно название которой ассоциируется с минимализмом. Да, Apple.

Паттерны Z и F
Не обязательная, но очень актуальная сегодня тенденция. Суть в том, что паттерны управляют вниманием пользователя, и информация, соответственно, воспринимается в том порядке, который вы задали еще при создании.
Конечно, примеры будут. Вот они:
Паттерн Z интересно представлен на сайте Монатика:

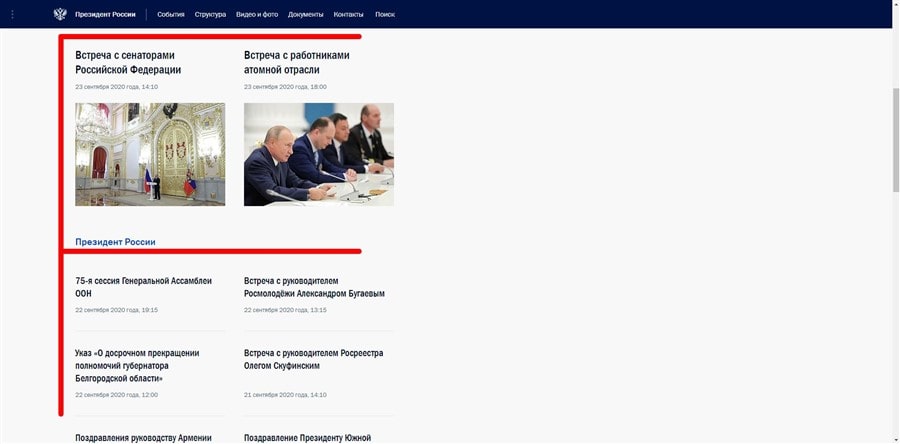
И паттерн F на сайте Кремля. А почему бы и нет?

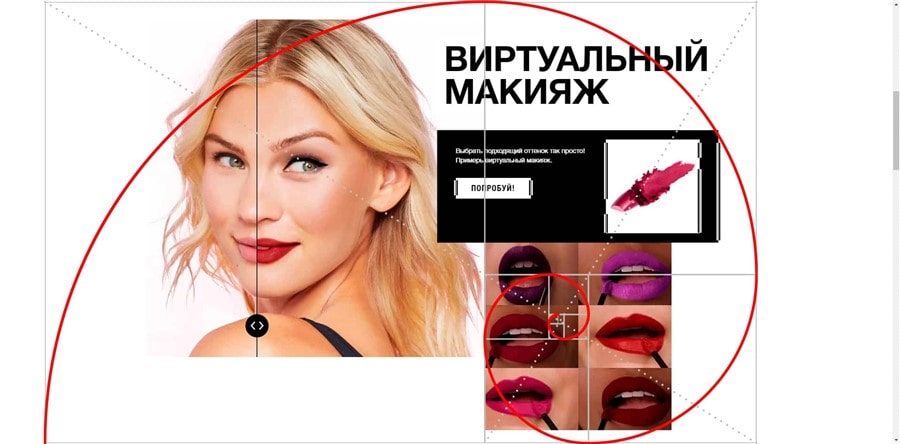
Золотое сечение
Помните, мы думали, что законы математики не пригодятся больше никогда? Так вот, мы ошибались. По крайней мере в золотом сечении. Так, благодаря использованию приема, на картинке выстраивается правильное соотношение элементов и их пропорции.
Среди примеров вот — сайт компании Maybelline:

Вместо заключения
Итак, чтобы создать сайт, который по праву будет достоин титула «Идеальный веб-дизайн 2020» учитываем все вышеперечисленные параметры, но при этом не забываем о золотой классике:
- Вся информация должна быть подготовлена заранее.
- Контент должен быть четко структурирован. Чтобы было легче, разделите информацию на несколько уровней — например, от главного к наименее значимому.
- Не перегружайте сайт декором. Если в какой-то момент у вас мелькнула шальная мысль «А вот эту звездочку сюда вставим, чтобы еще красивее было», забудьте.
Создать идеальный сайт не так сложно, как кажется. Главное — в моменте думать о пользователе и его удобстве. И конечно, понимать, что правила сработают, если соблюдать в целом с каждой стадией разработкой сайта. В конце концов, никакая суперобертка не впечатлит сладкоежку, если конфета будет невкусной.